The 2-Minute Rule for Litespeed Cache Vs. Wp Rocket
Table of ContentsLitespeed Cache Vs. Wp Rocket Things To Know Before You Get This5 Simple Techniques For Litespeed Cache Vs. Wp RocketAll about Litespeed Cache Vs. Wp RocketIndicators on Litespeed Cache Vs. Wp Rocket You Should KnowSome Ideas on Litespeed Cache Vs. Wp Rocket You Should Know
They have a smaller file size, making them much easier to fill. That's a great trade-off if you desire better packing efficiency.
If you're running your website on Word, Press, you're definitely making use of plugins and widgets to include performances to your website. Plugins are what makes Word, Press such a powerful system. Using also many plugins is counterintuitive due to the fact that they slow your site down. Every plugin you install adds a little bit of code to your web page, making it heavier than it ought to be.
Let's claim your server is based in Australia, but you have numerous site visitors from India. Rather of sending out data straight from Australia, the CDN can send files from a server in India, making this procedure much faster and a lot more efficient. Redirects are a natural part of any internet site, and there's absolutely nothing wrong with them.
Litespeed Cache Vs. Wp Rocket for Beginners
Most of the times, they will not significantly slow you down. Yet in the case of redirect chains, they will. By linking as near to the last location as feasible, you prevent creating too many redirects and therefore, decrease your site's tons. Unsurprisingly, some of the finest resources for optimizing your website are from Google.
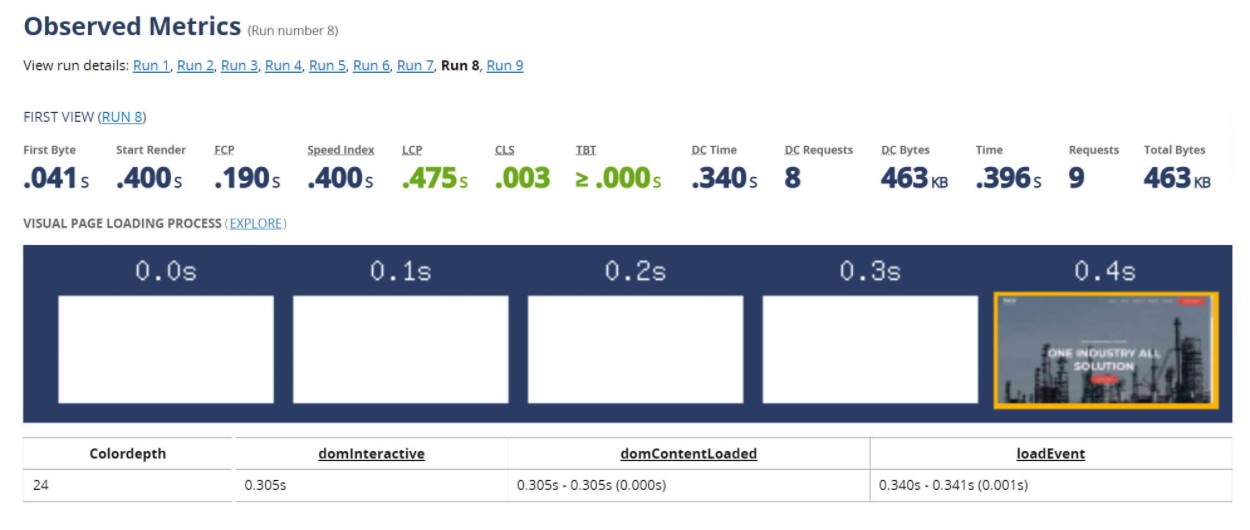
It sums up the individual experience of site visitors to your site, showing just how many Links pass or fall short Core Internet Vitals and other web page experience signals. Lighthouse, for Google Chrome This is among the most advanced efficiency dimension tools offered and excellent for benchmarking. Web, Page, Examination This tool supplies a waterfall layout of just how all the possessions load on your internet site.
Every customer is various. Discover out that your customers are, exactly how they access your site, and what they do while they're there.
Use the recommendations to get started on boosting your page rate, but do take these with a grain of salt. They are fantastic beginning factors, however there is so a lot a lot more you can do!

This will certainly lower latency and outcome in enhancements to your web page rate since it reduces any kind of possibility of a delay or the number of round journeys generated.
Some Known Incorrect Statements About Litespeed Cache Vs. Wp Rocket
As websites innovation, like the growth and wide use Java, Script libraries, has advanced gradually, making use of this modern technology has actually been toughened up by the speed, or transmission capacity, of Net links and the processing and memory sources of devices. Simply put: the more information and sources the server sends to the internet browser, the longer it requires to provide the "bundle" across a web connection and the slower the web page will certainly be visually made in the web browser and come to be functional.

This is so when a visitor check outs this internet site once more, it does not have to reload the entire page. This benefits web page rate, as this reduces time invested sending multiple HTTP demands to the web server. A fringe benefit is the reduction of bandwidth and therefore the overall cost of organizing your website.
This will decrease latency and result in improvements to your page speed because it reduces any possibility of a hold-up or the number of round journeys generated.
As websites innovation, like the advancement and large use Java, Manuscript collections, has actually progressed gradually, making use of this innovation has been tempered by the rate, or transmission capacity, of Net links and the processing and memory resources of tools. In brief: the a lot more data and resources the web server sends out to the web browser, the longer it takes to supply the "plan" across an internet connection and the slower the web page will certainly be aesthetically provided in the web browser and become useful.
Page speed influences traffic across all channels and resources, but since Google has actually led advancements in operation web page rate in web search ranking formulas, decreasing latency has actually ended up being a core component click reference of search engine optimization. While anything that adds time to the web page making procedure is a page rate element, there are several problems that are most common: The time in between when the user or internet browser requests the web page and the initial reaction from the web server is referred to as the web server reaction time, additionally measured as Time To First Byte (TTFB), or the moment at which the server sends the initial data that the internet browser can make use of to construct and render the web page.